Project Type
Work
Role
UX/UI Designer
Aim
Design new company website with the goal of explaining who we are, what we do and that could be used as a tool for recruitment.
Process
After completing the rebranding for the business I was asked to create a website for showcasing what we do and to support with recruiting in the future.
The MD gave me a brief on what she was looking for and a list of the websites of competitors to understand what she wanted to create.
With this, I went away and analysed each competitor on serveral points;
- Navigation
- Layout
- Content
- Language
- Imagery
After this, I went back to the MD with a series of questions and presented my findings and thoughts to ensure the direction I was taking was what she was looking for. She gave me her thoughts and feedback which I took away and started to focus on the key goals with the users for the site.
The three user groups that this site would be aimed at were;
- Competitors
- Clients
- Future Candidates
Given the nature of this project brief and the timelines, I decided to not create dedicated user personas but focus my research more on the main goal of each, ‘fact-finding’, as this spanned across each and focus on how best to present this information clearly for each kind. I used the website research I did to form a series of questions to understand what makes information clear.
From this information, I created the IA for the site and mapped the possible routes each type of user to build a clear navigation for this website.
After sketching out the navigation and page layouts I started building wireframes for an initial presentation to the MD. This low-fidelity prototype helped form the foundation of allocating the supporting work for the website, copy generation and photography, and creating a group to complete this.
The project was paused and was started again a few months later. During this time the company brand and imagery style has evolved and the previous designs I had come up with were no longer fitting of the new direction that branding had gone. I studied the new style and revised the wireframes to suit the new styling better.



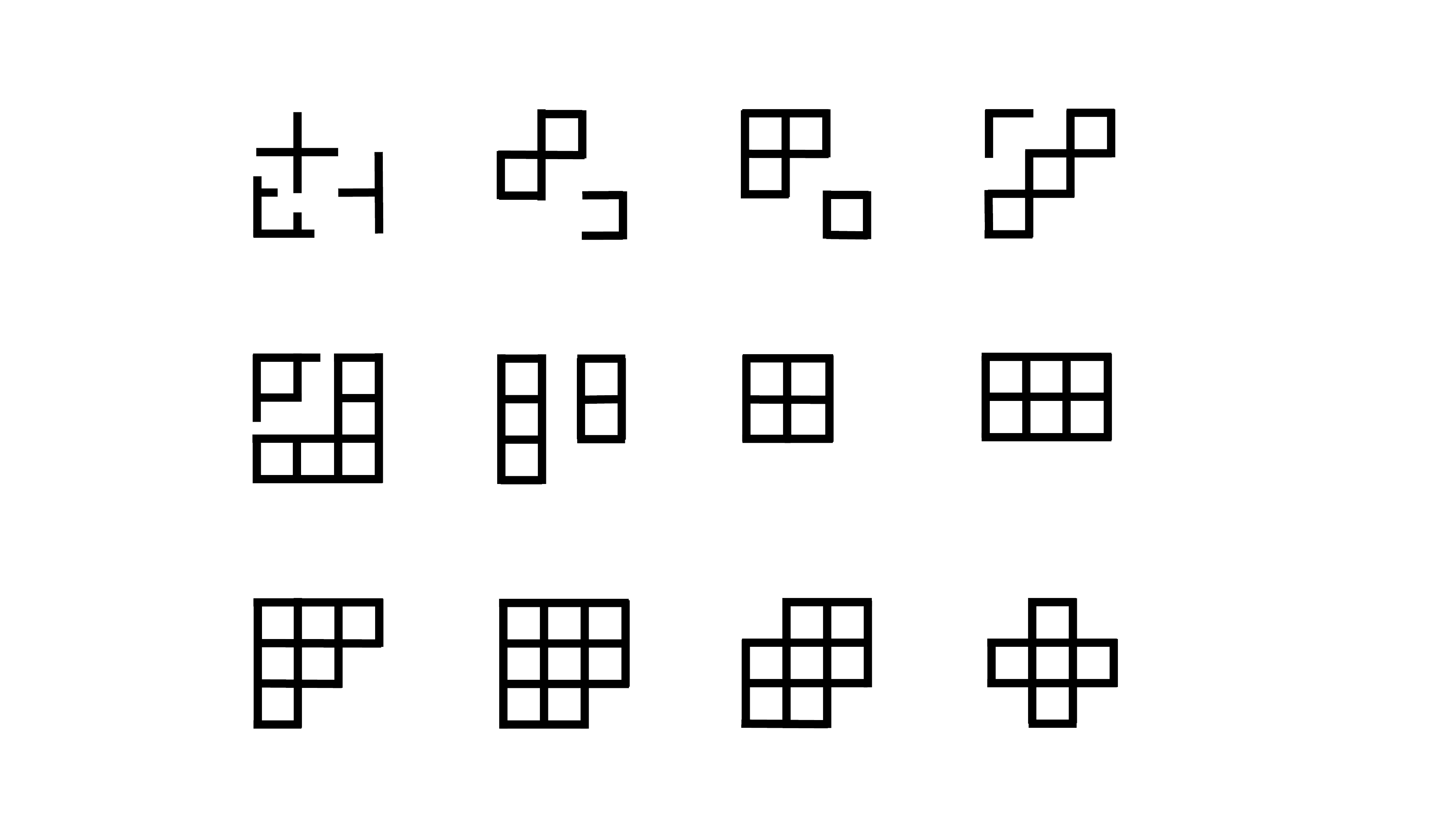
As previously this site’s imagery was going to be predominantly photography and now was going to be more illustrative I created a series of icons to present the different kinds of work the company did instead. The main goal for the icons where to reflect the logo so they carried the branding on their own while having an impact on the page.
















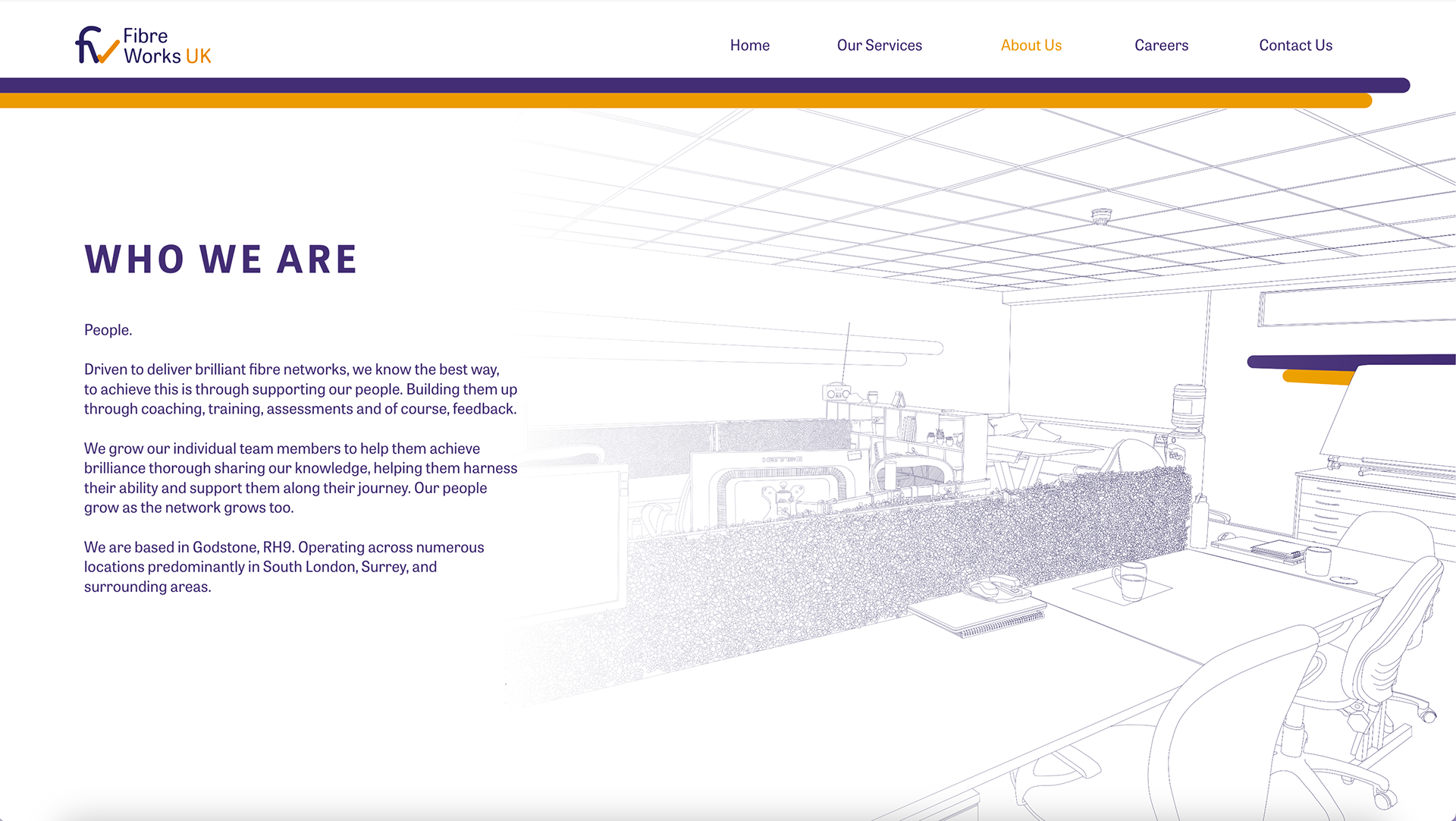
Additionally, in place of the photography, I created line art drawings for the headline images for each page based on the idea of laying fibre network lines.
Following a feedback session I was asked to add a pop of colour to the design so that they stood out and could further showcase our branding using our primary colours, Indigo and Yellow.
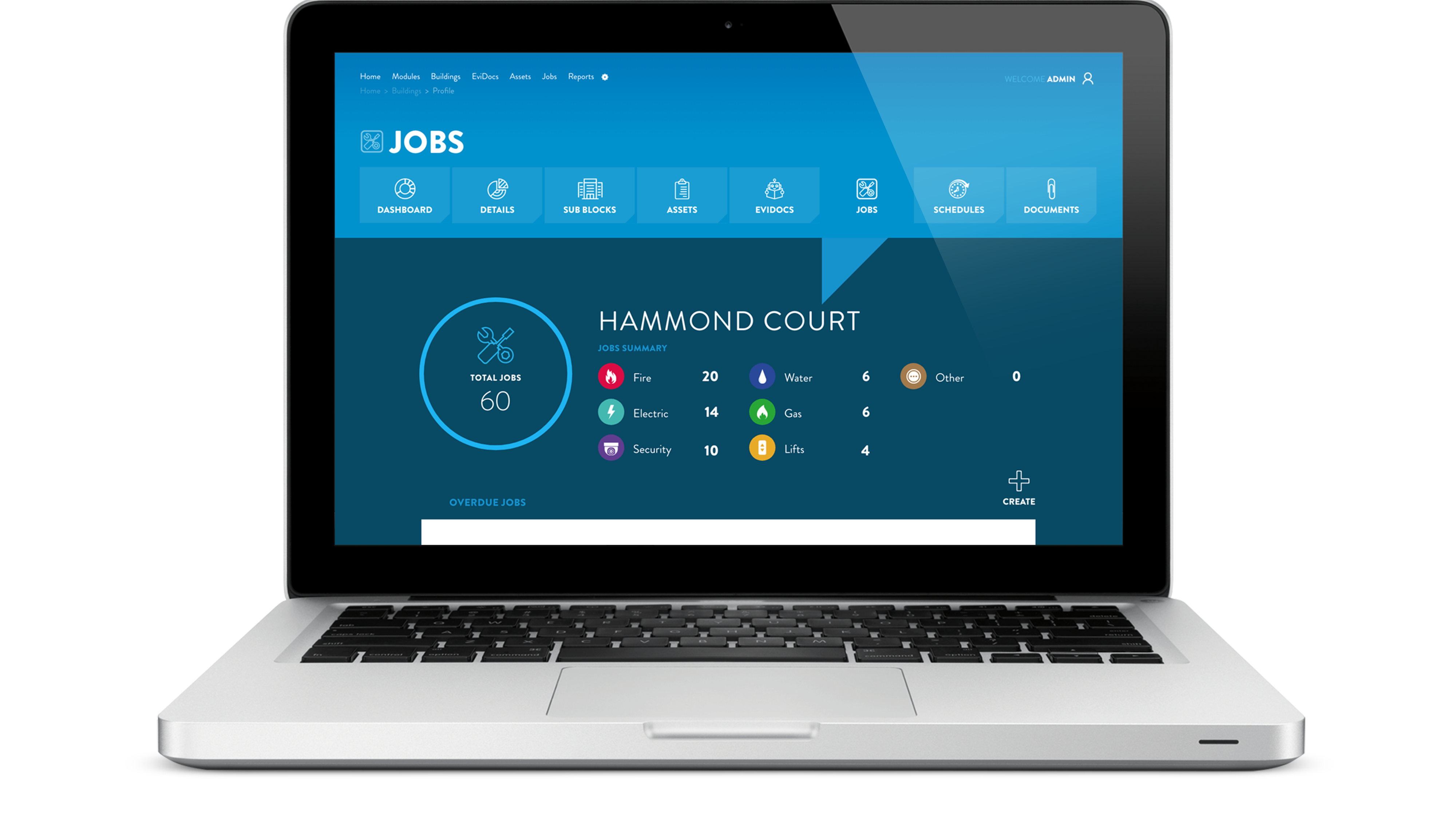
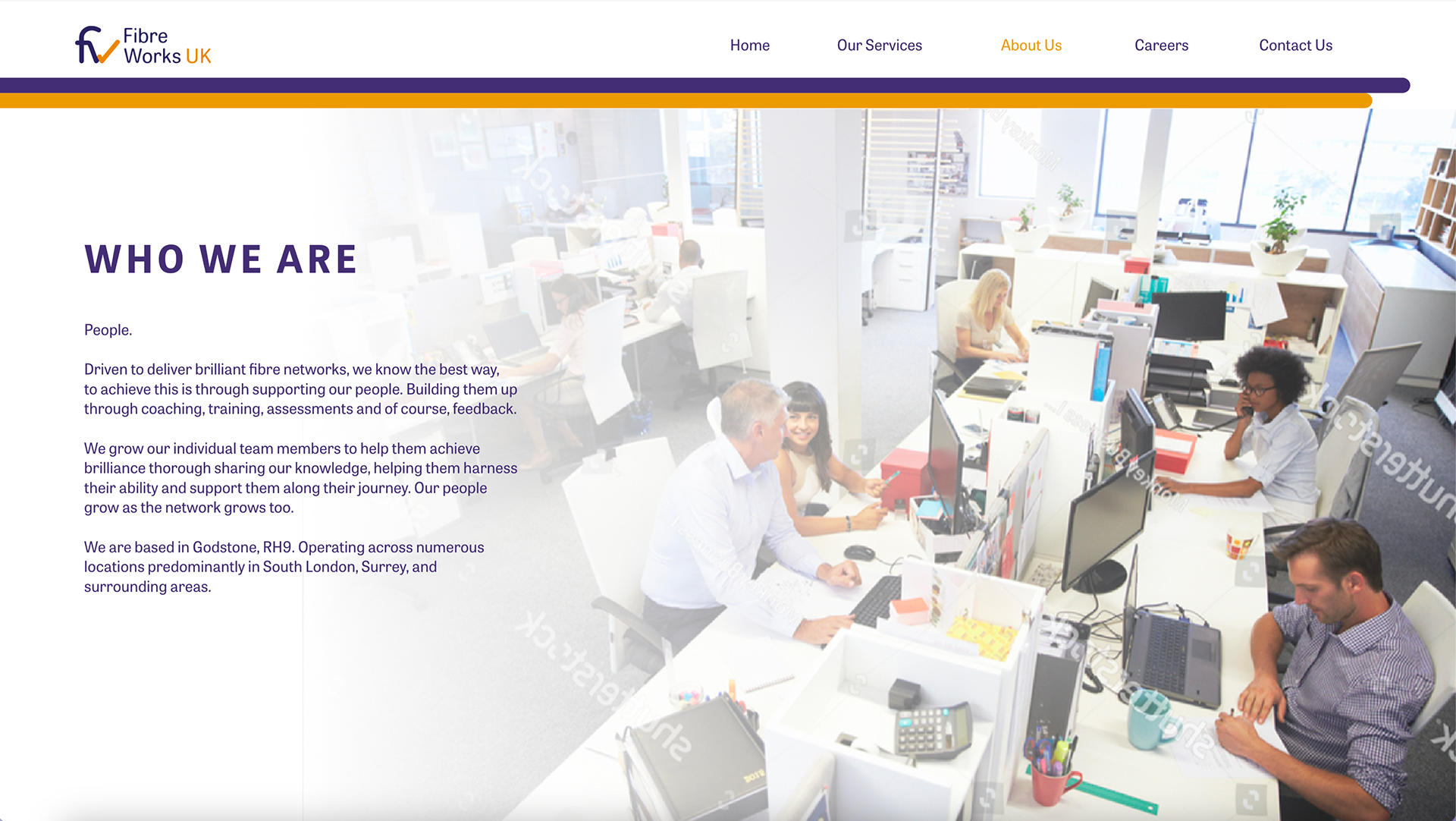
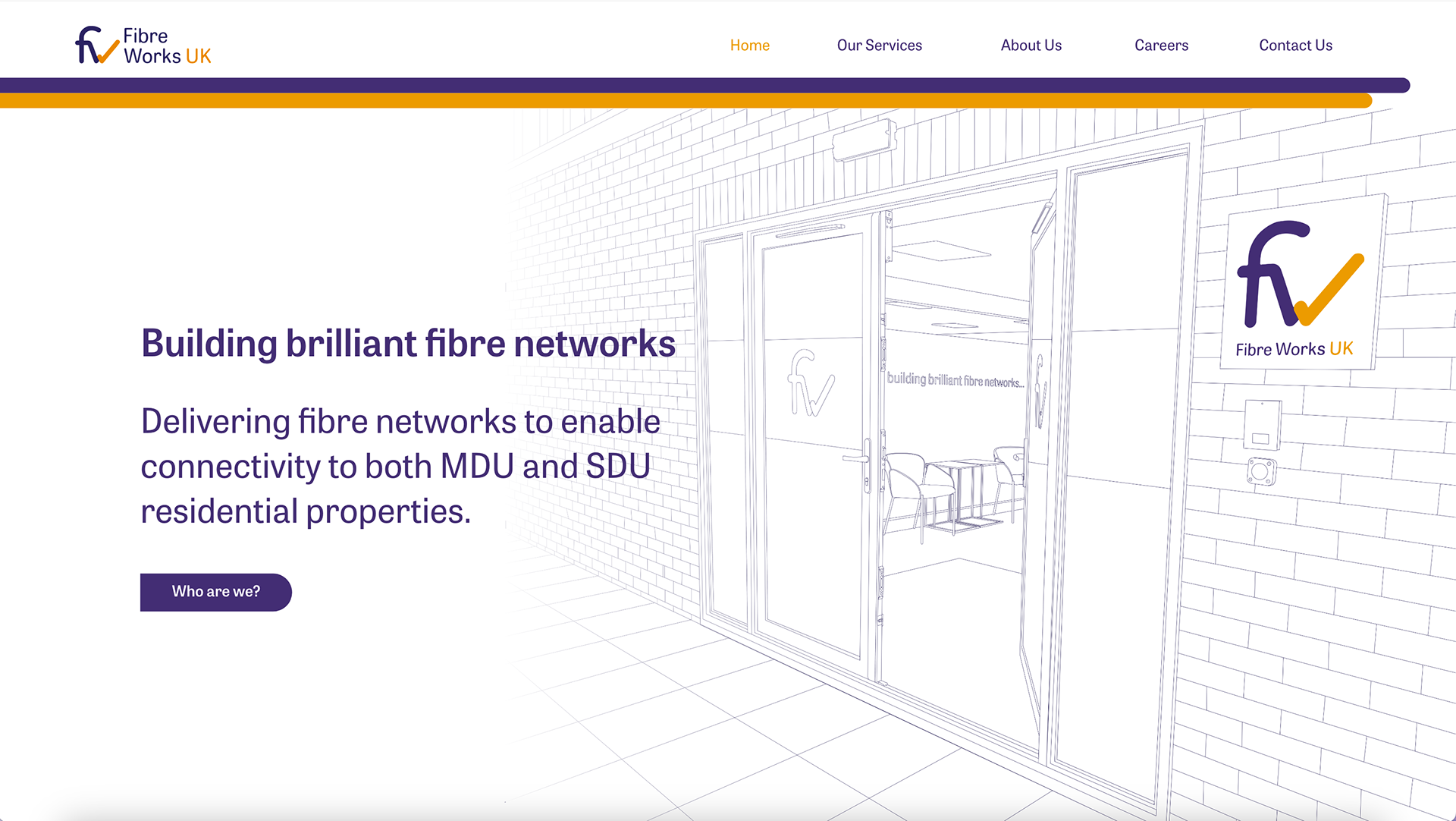
I built up the low-fidelity prototype with the imagery I was producing and the initial copy I created. However, there was some uncertainty about the lack of colour and the different take the site was going compared to competitors so the MD asked for a more photographic version to be created.
I suggested we complete some A/B testing with the different versions for a group of people to collate some feedback and decide which graphic style we should go with. We selected the people for the session and I led a session to collate feedback and lead into the direction we were going to take. I prepared some questions but found as the session progressed the conversation and testing were naturally following so left my questions merely adding follow-up questions to further understand why, if they didn’t come up naturally.

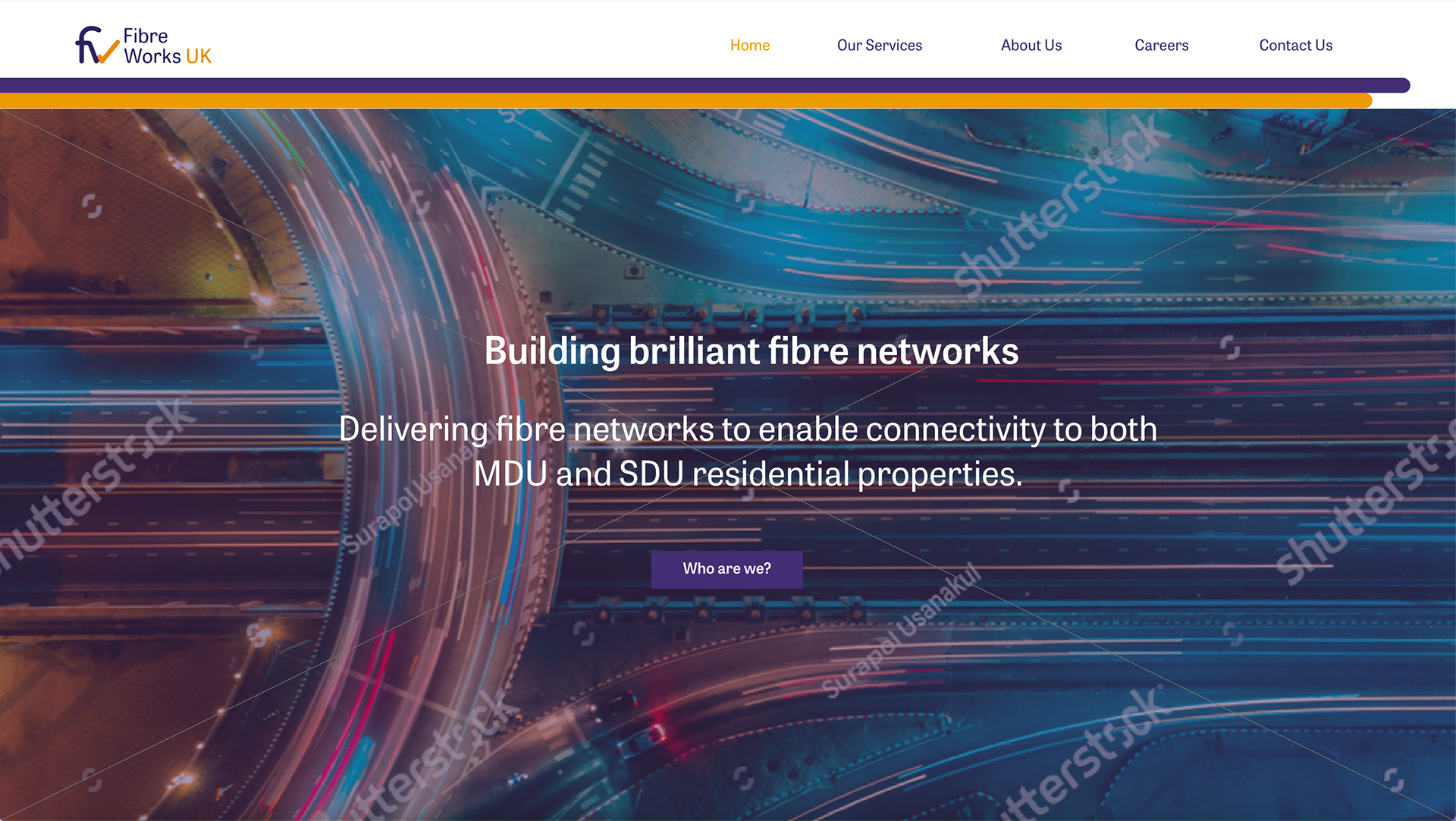
Photographic Home Landing

Photographic About Landing

Illustrative Home Landing

Illustrative About Landing
Taking on all the feedback it was decided to have a predominantly illustrative website with the occasional photos to support it but introduce more colour into the pages.
Types of Work Prototype Section
EnD result
The final design contains 5 core pages with breakout pages for the department bios. Due to the nature of release, it was decided that two main pages would be released first then the remaining pages as the content was collated.
Micro Site Release
Thoughts
This project was a fulfilling one as it was a step away from my usual UX/UI work. It was stimulating working on a website which was primarily an information tool, as it became a different kind of user journey to work on. As I had created the company brand, it was interesting to see how it had internally evolved and how that the internal material helped drive the website design and tone. It was enjoyable to experiment with colour in a different way by seeing how sudden pops of colour could change the feel of the site.